Perpetuals
View and manage perpetual contracts
Perpetuals are contracts without set expiry dates. Zluri recognizes perpetual based on the information sourced.

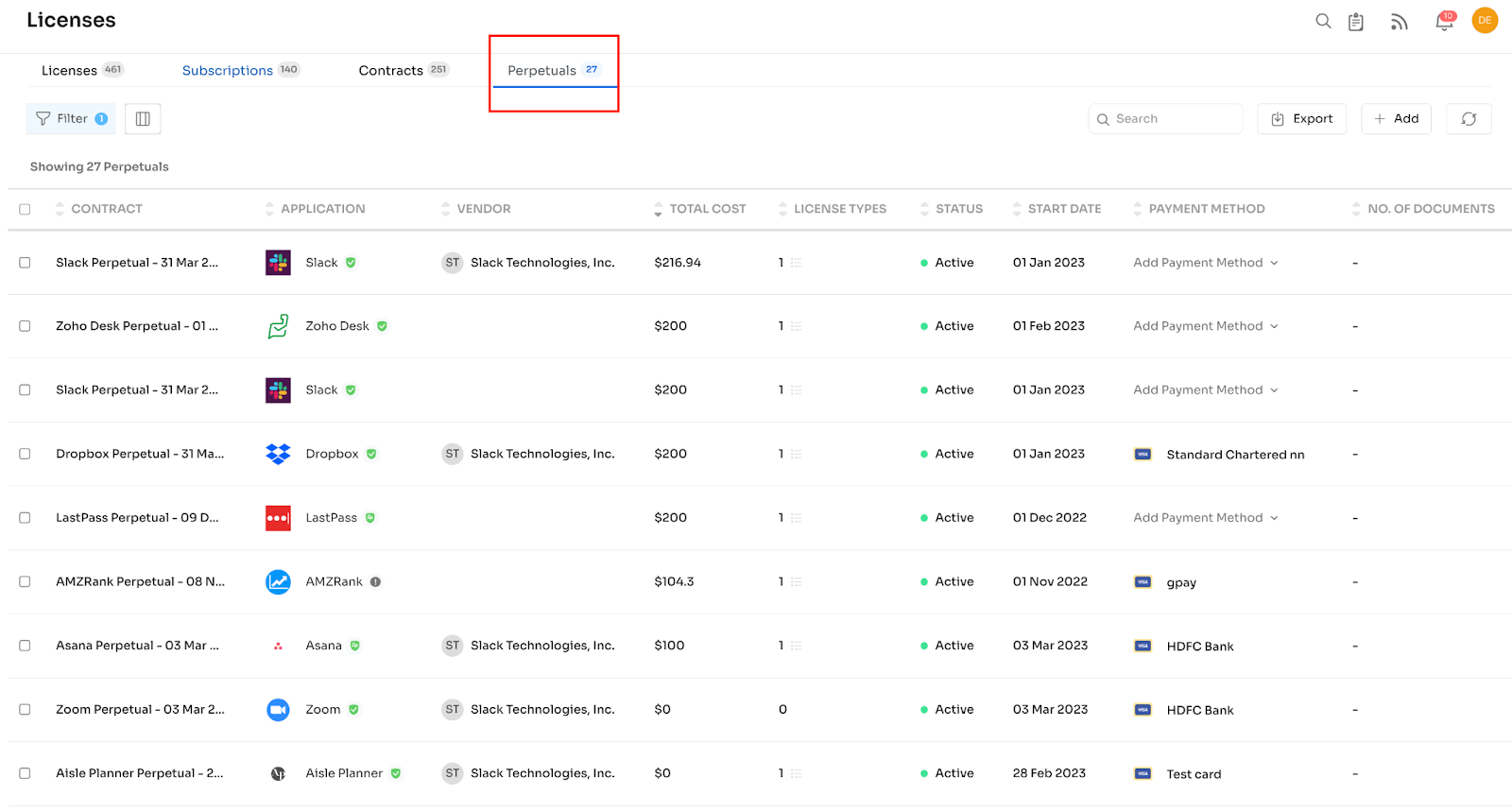
In the Perpetuals tab, below mentioned columns are present:
Contract, Application, Vendor, Total Cost, License Types, Status, Start Date, Payment Methods, No. of Documents.
A Perpetual license doesn’t have an end date but Contracts have.
Add a New Perpetual
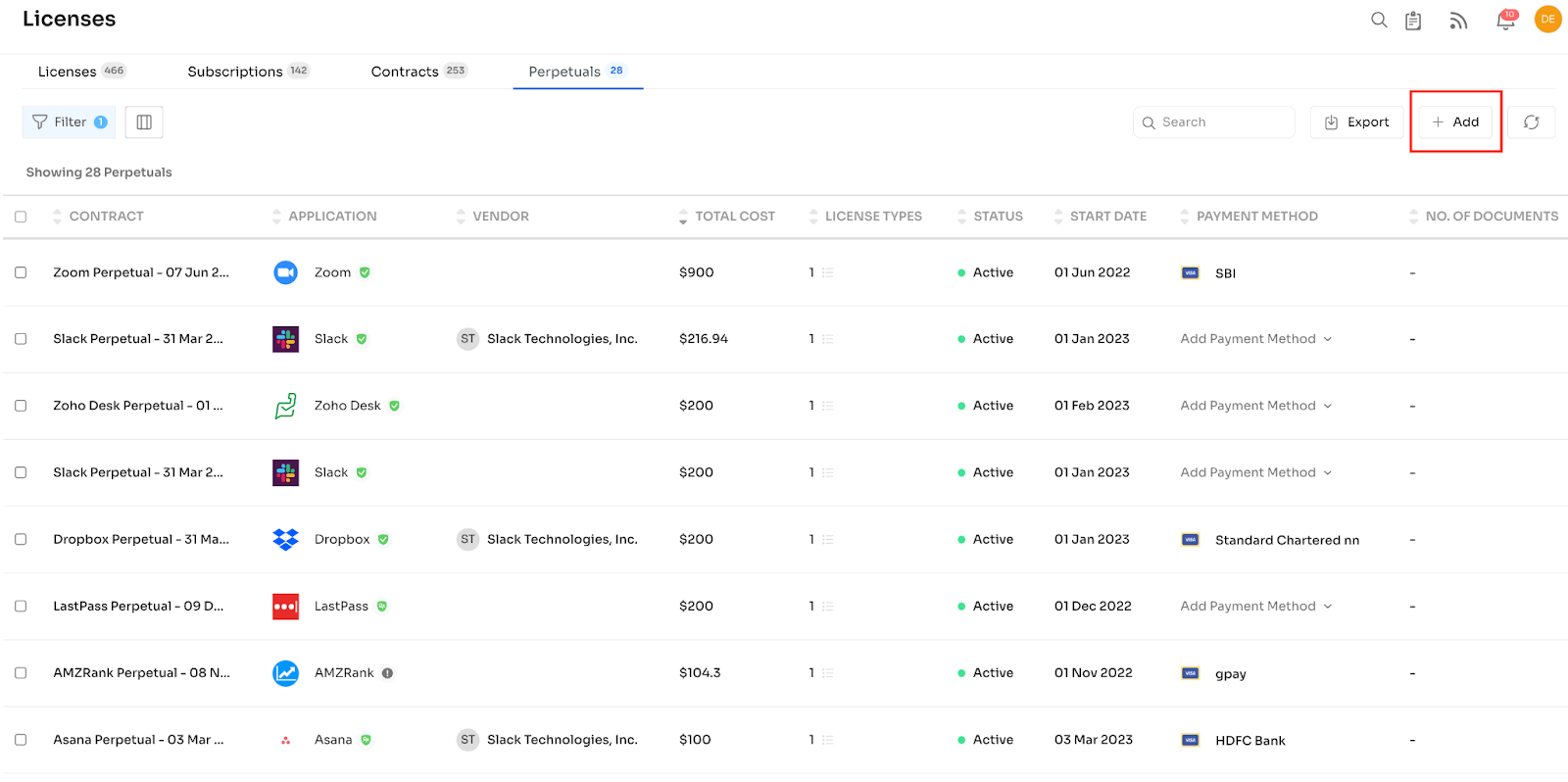
To add a new contract, the customer must click the “+Add” button, as shown below:

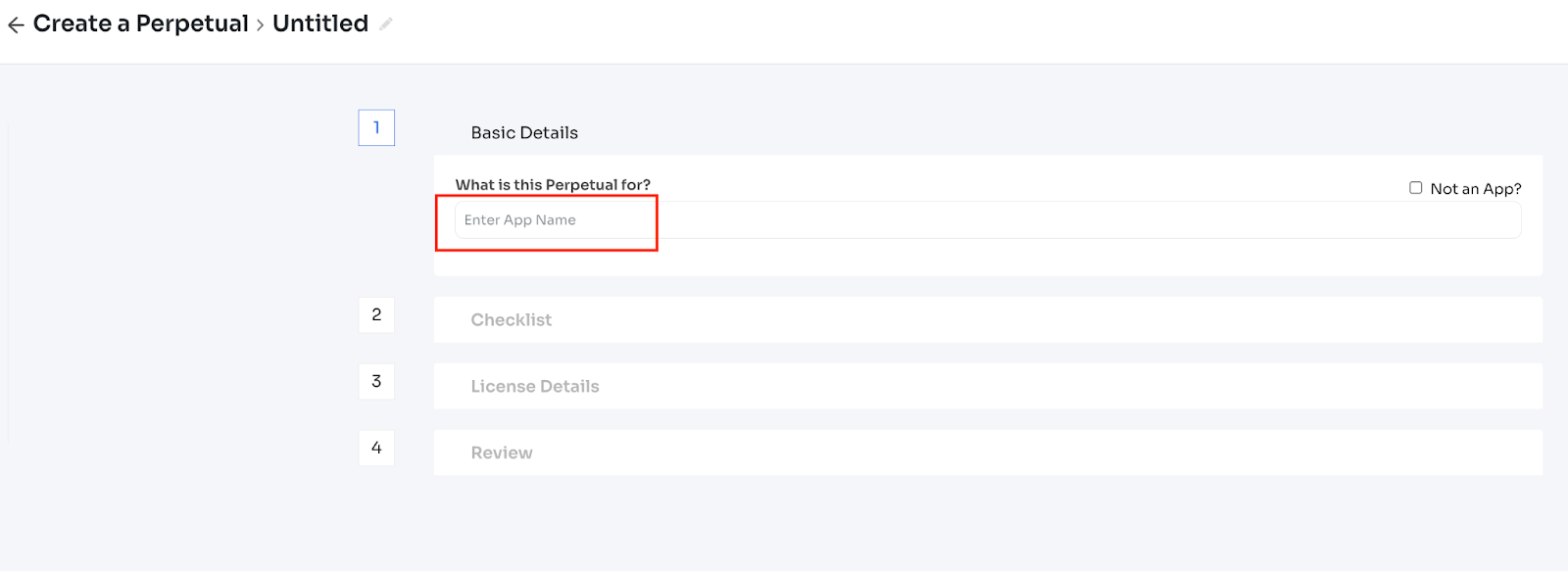
Enter the name of the application to start with:


- Perpetual name - Required
- Application - Required
- Select by searching an application or select ‘not an app’
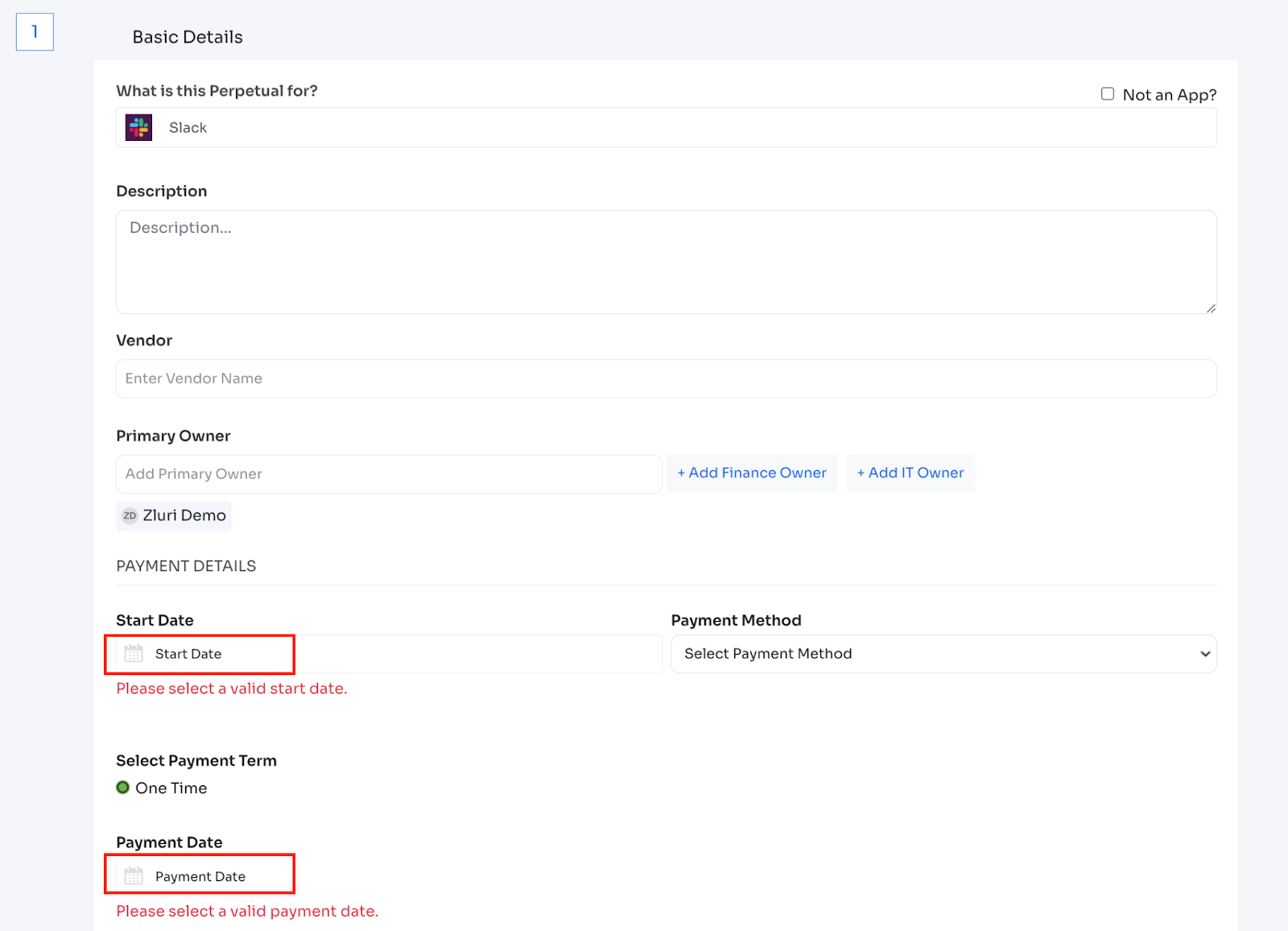
- Vendor - Required
- Primary Owner - Required
- Select from the dropdown list of all users in the organization
- Finance owner - Optional
- IT Owner - Optional
- Contract start date - Required
- Payment date - Optional
- Payment Term is set as One time by default for Perpetuals.
- Payment methods can be selected from the dropdown.
- the Payment Date is the date of payment made for the contract. If PIA is selected, then the payment date will be set as the start date of the contract.

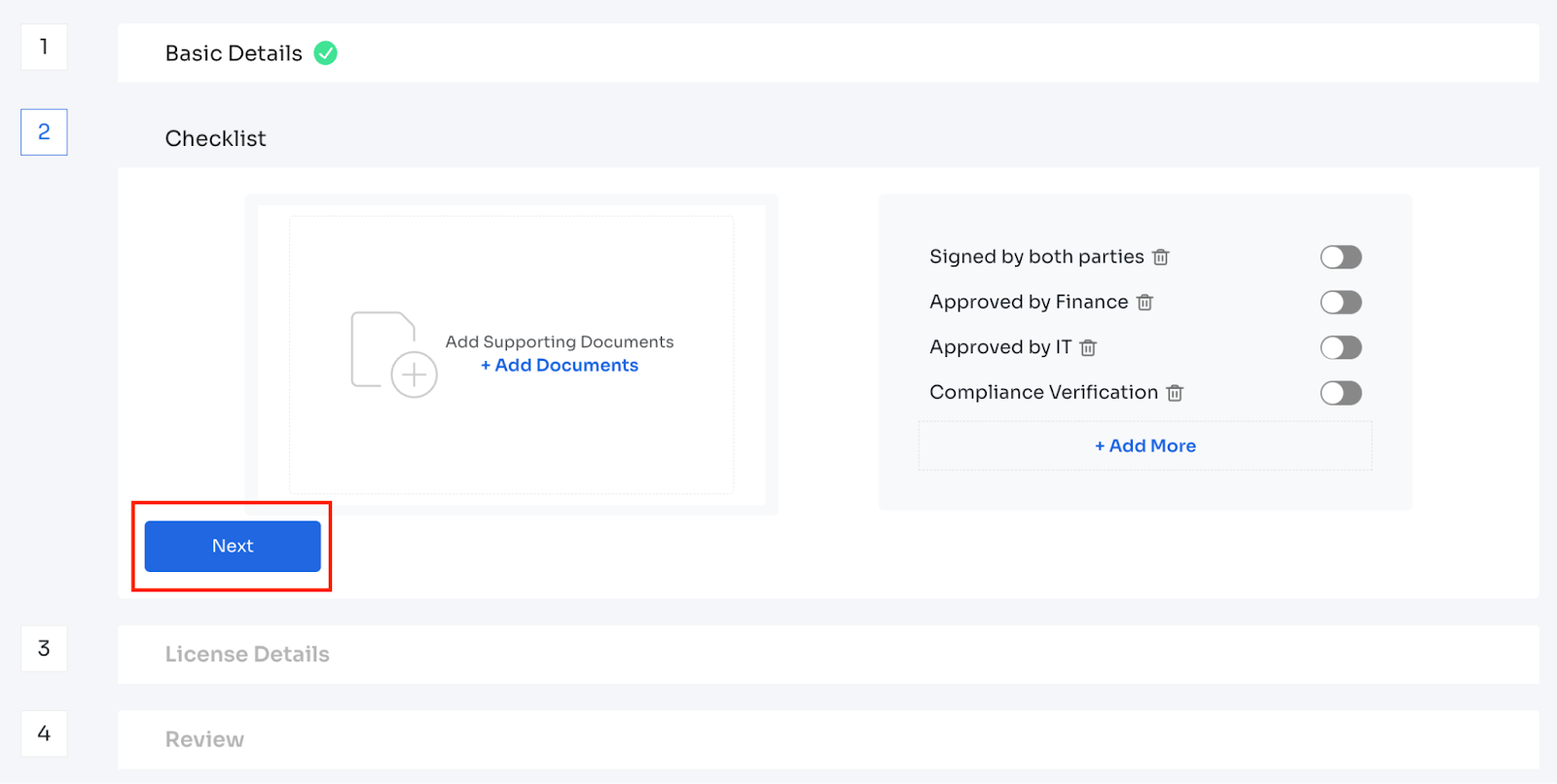
After entering Basic Details, next, the customer needs to fill out the Checklist. Here the customer can upload a copy of the perpetual and enable the relevant options on the right side, whichever is applicable:

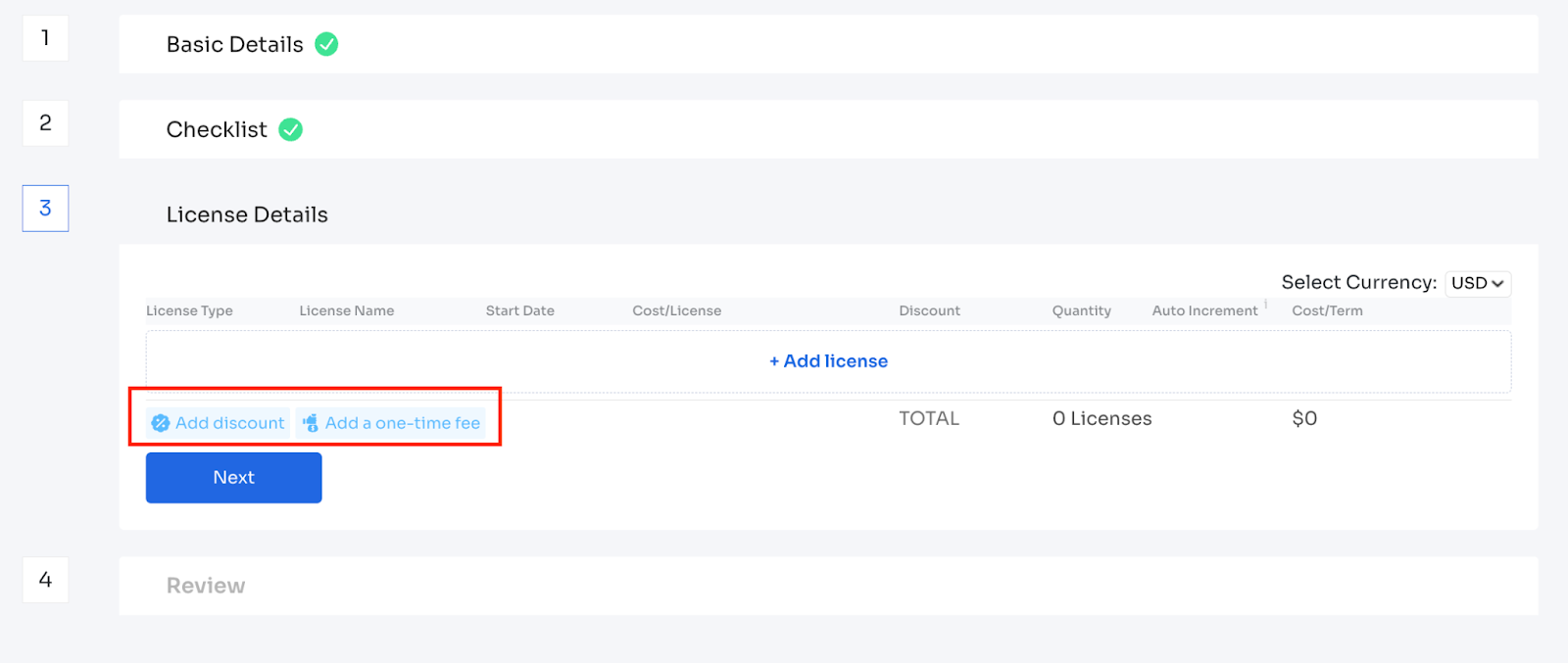
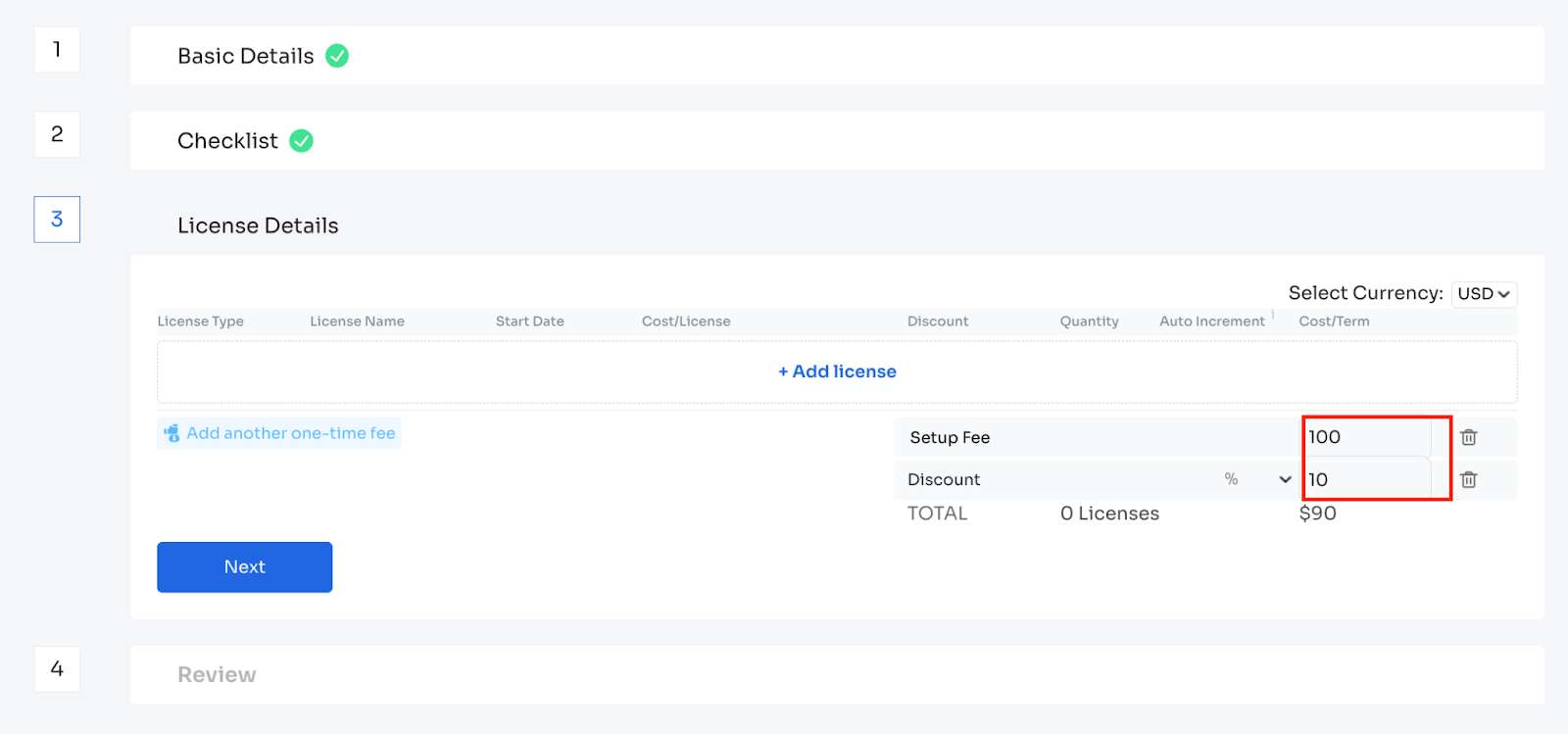
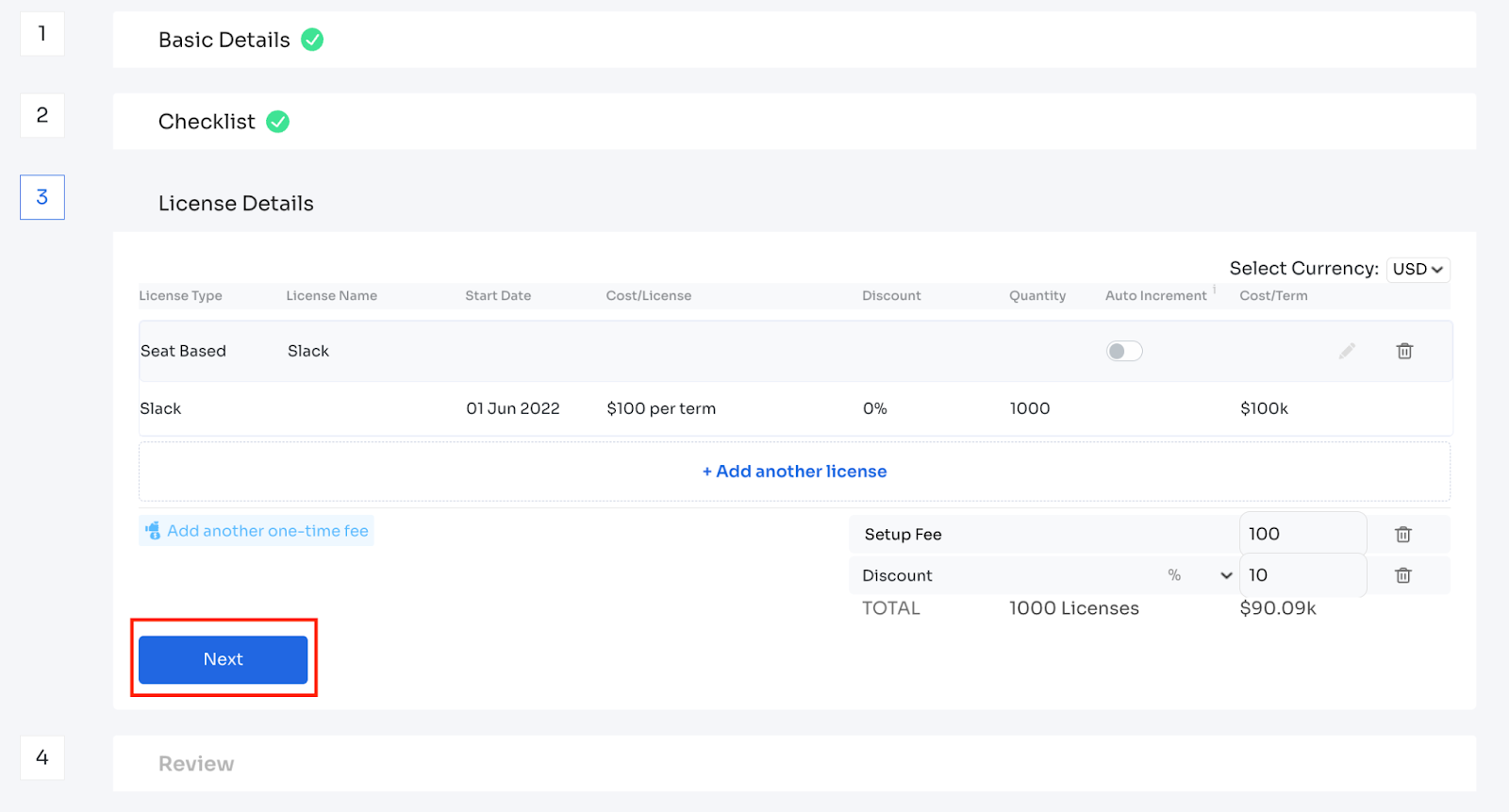
The customer can fill in the discount and the setup fees if applicable:


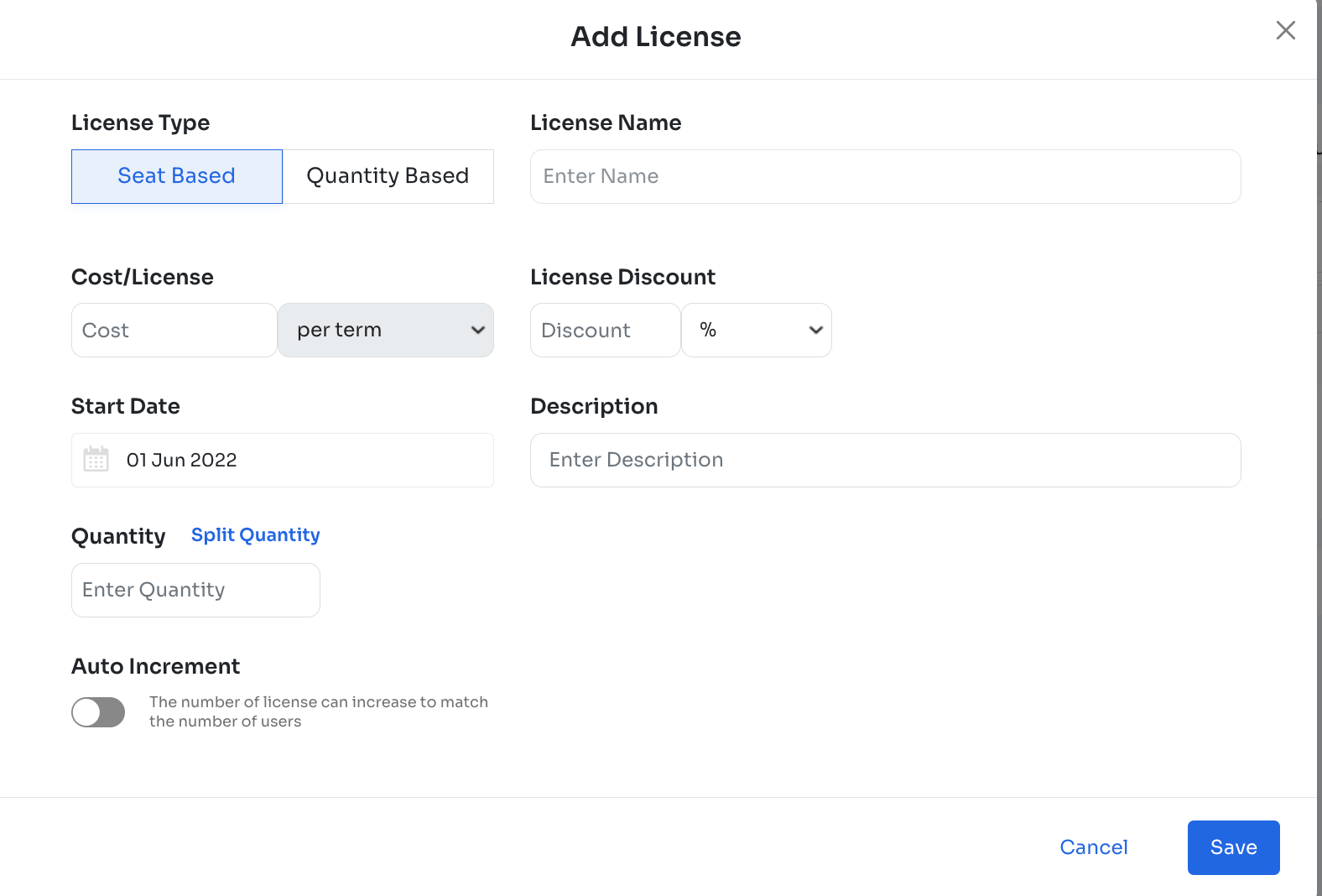
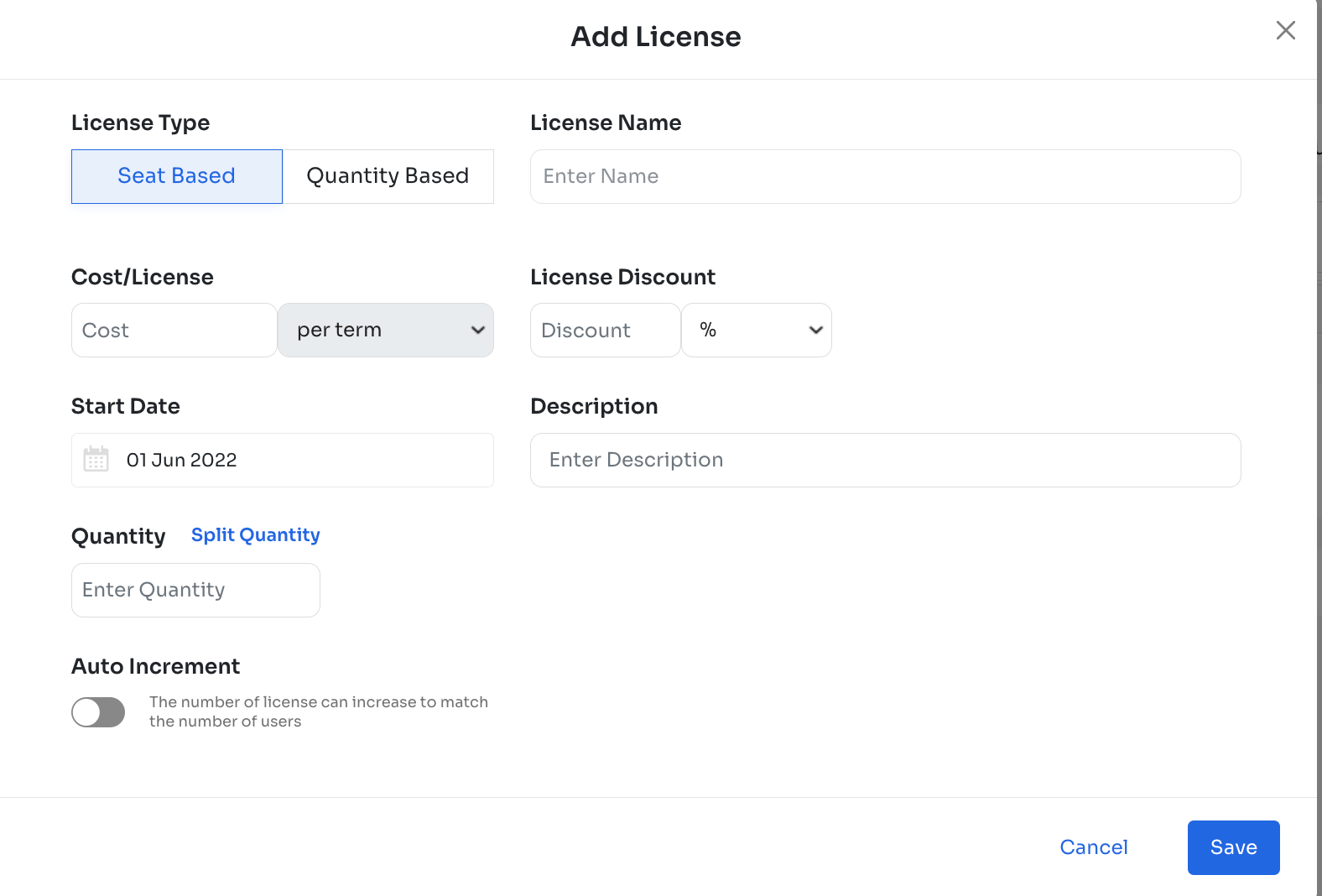
Once the custom clicks on “+ Add license”, the below screen will appear:

- License type - Seat Based/Quantity Based
- License Name - Required
- Cost/license - Required
- Quantity - Required
- Auto increment - You can enable it if the license can be auto-adjusted to match the growing number of users
- Discount - Optional
- Cost per term - Auto calculated
- Set up fee - Optional
- Discount - Optional
- Start date can be entered.
After entering the details, information can be saved by clicking on the “Save” button:

Once the details are reviewed, the customer can click on the Next button:

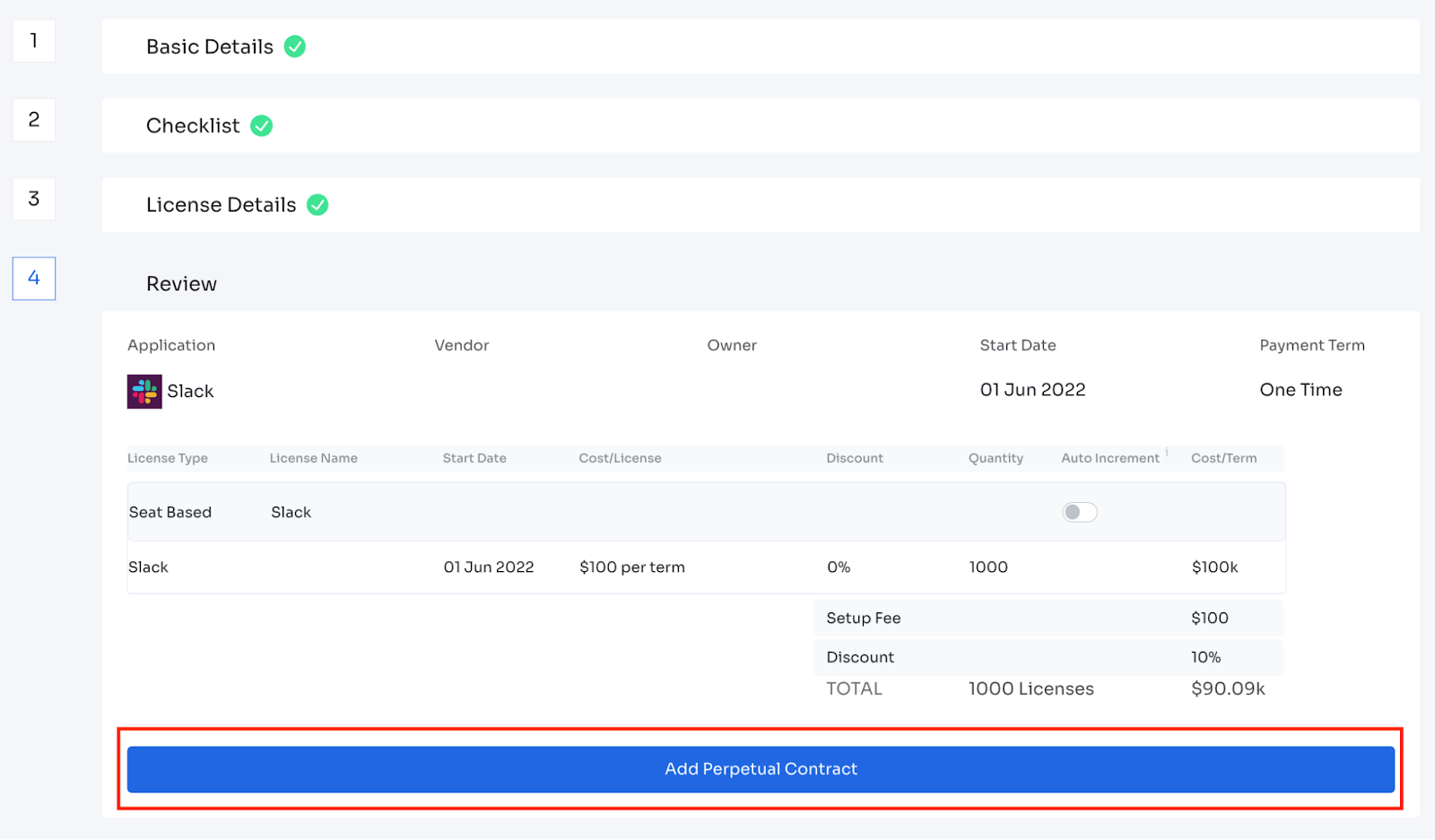
After completing the review, the customer can click on the “Add Perpetual Contract” to save the perpetual:

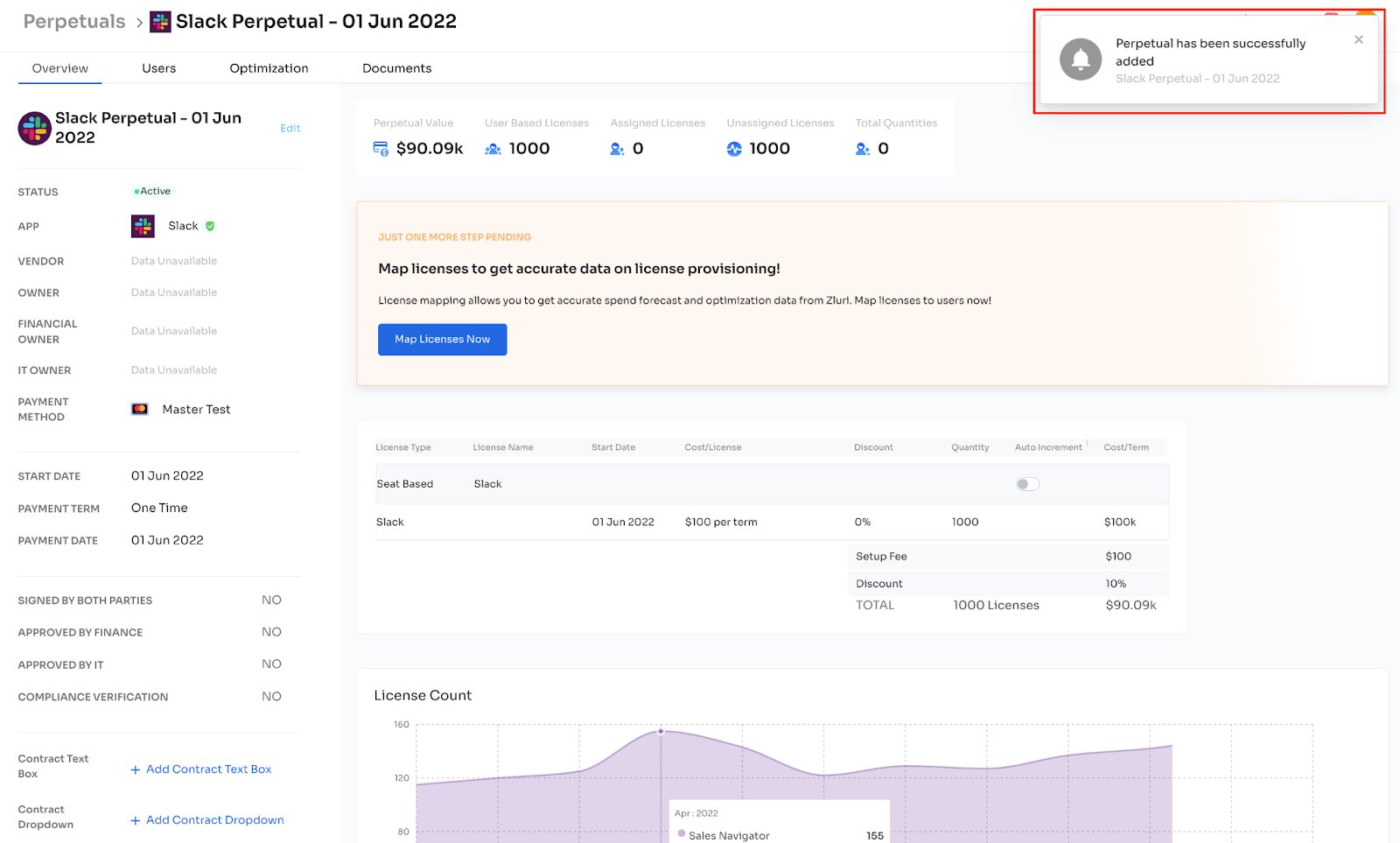
Once the Perpetual Contract is saved, it will appear like this:

Edit a Perpetual
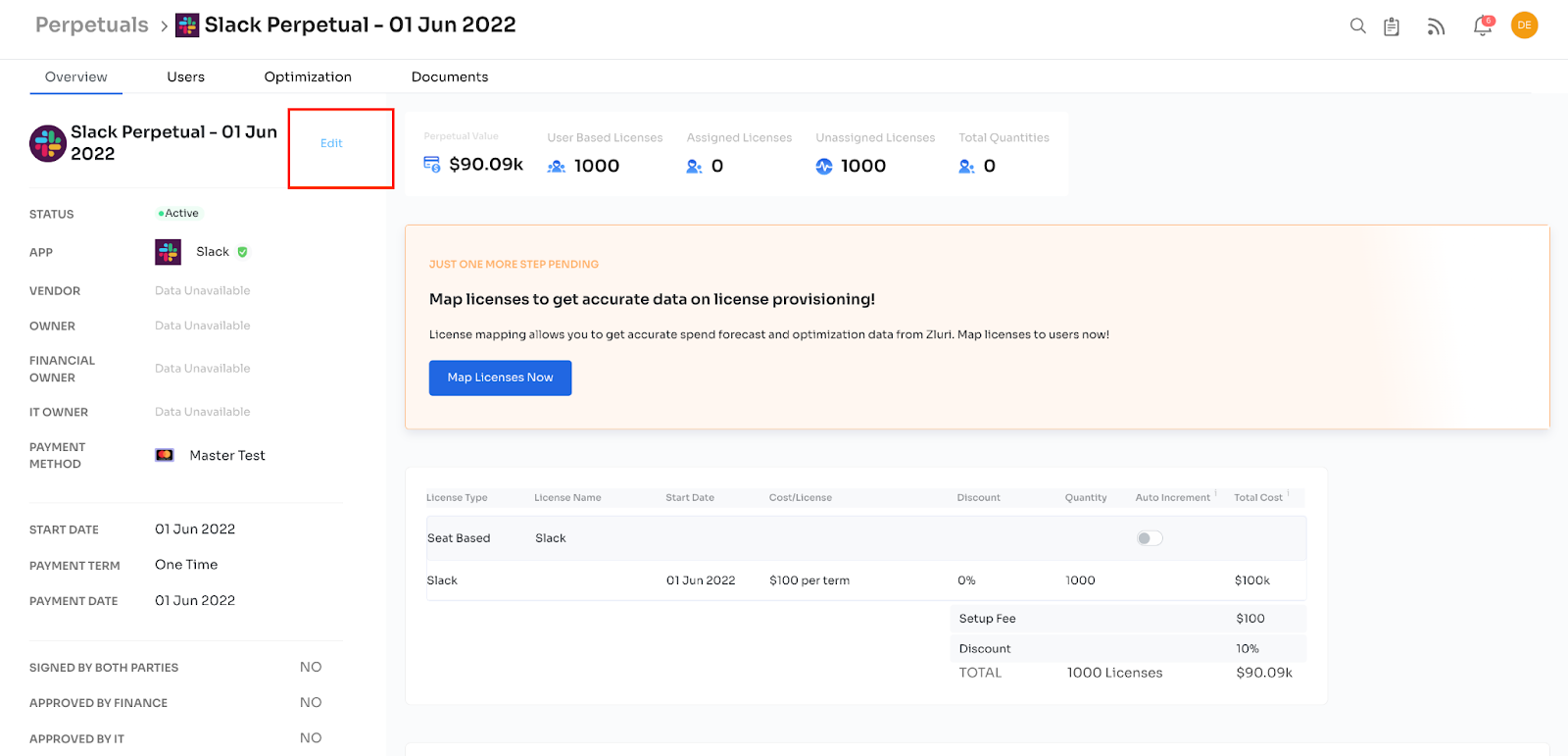
You can edit a contract by clicking on the ‘Edit’ button beside the perpetual name on the individual perpetual page. It will open a new page where you can edit the perpetual details.

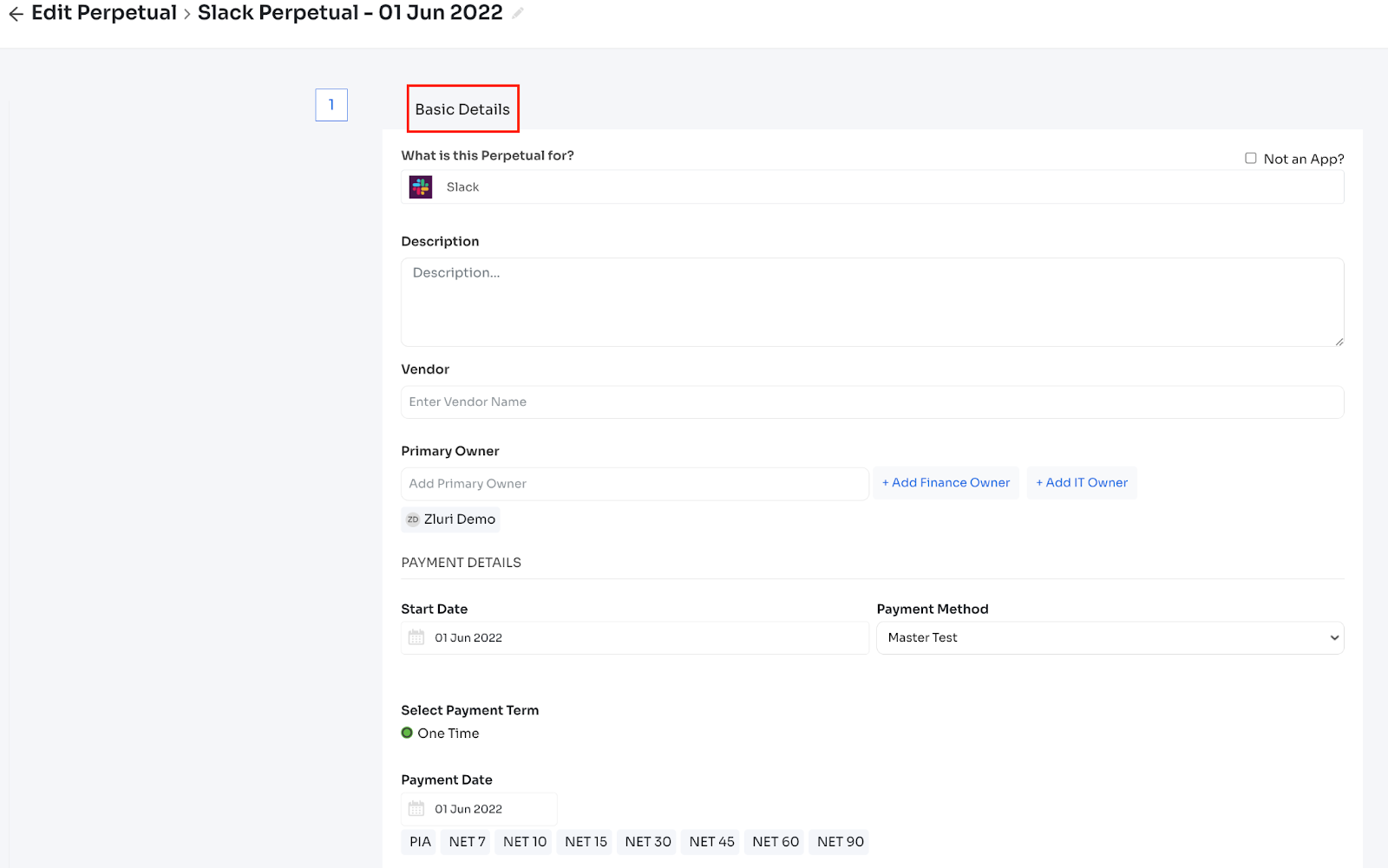
Basic Details can be added here on the below page:

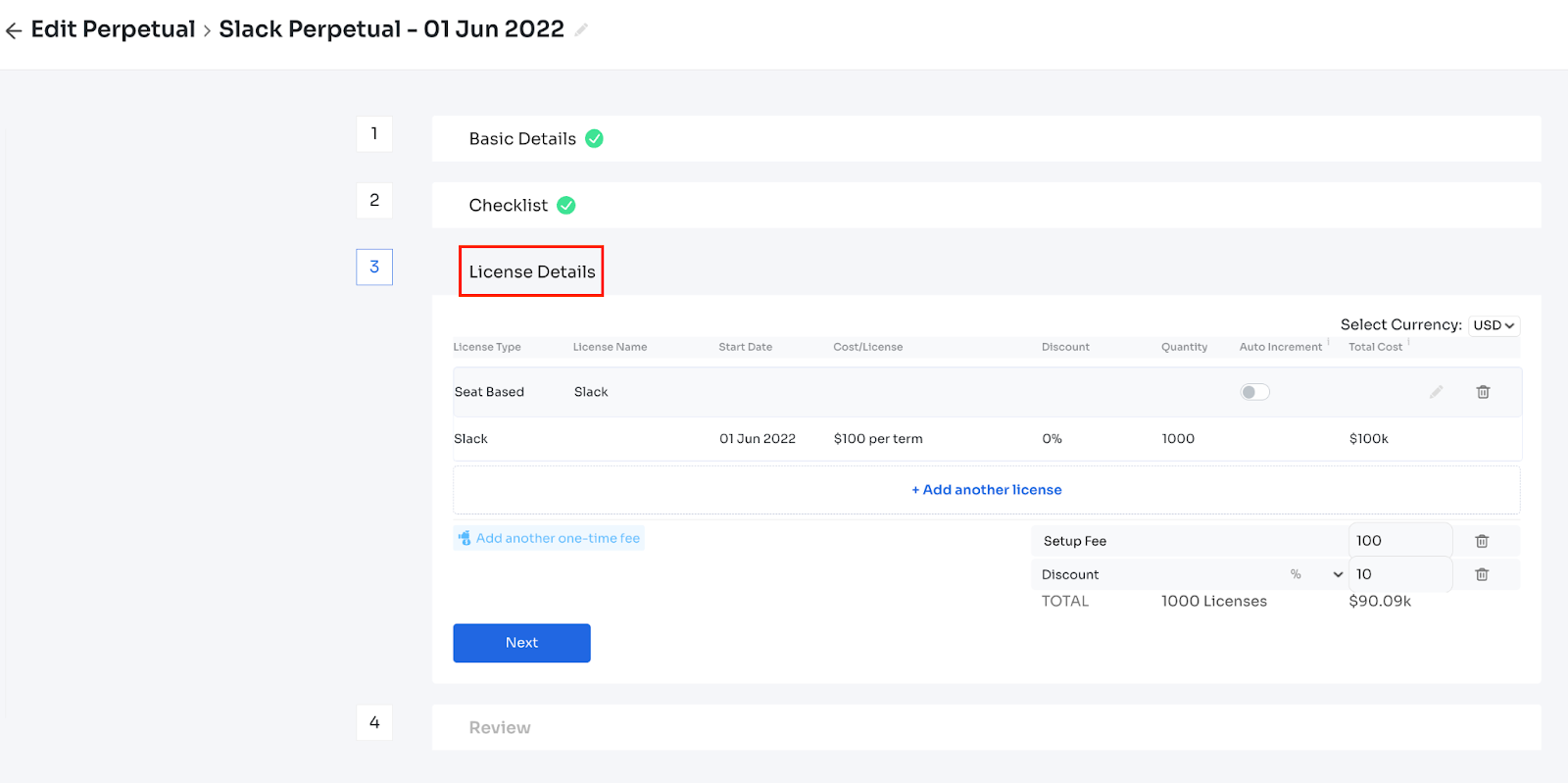
License-related details can be added/modified/deleted on the below page:

Updated 5 months ago
